Previously I wrote about how to setup Facebook conversion tracking on Shopify using the new pixel.
To keep the article simple, I left out discussion of other actions that you can track. Taking the 80:20 approach, the MAIN thing you want to get right in your tracking is sales. So that was the focus.
Once that’s correct, then you can move on to other actions. A particularly useful one to track is “AddToCart” – this lets you know if your Facebook campaigns are on the right tracks. If you’re getting lots of add to carts, but not purchases, then you know there is interest… but something is getting in the way between a customers intent and their follow through.
There are a few ways to implement the AddToCart action.
You can take this snippet, and add it to your cart.liquid page:
<script>
fbq('track', 'AddToCart');
</script>
Because the cart.liquid uses theme.liquid – you don’t need to add any more code than that.
Side note: Some themes don’t use a separate cart page. Instead they use Javascript to show the cart as a popup/sidebar. If this is the case then you’ll need some more complex code. Contact me if you’d like a quote on having this setup.
Alternatively, if you want all your code in one neat little bundle, you can do this:
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','//connect.facebook.net/en_US/fbevents.js');
fbq('init', '52426583439xxxx');
fbq('track', 'PageView');
{% if template contains 'cart' %}
fbq('track', 'AddToCart');
{% endif %}
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=52426583439xxxx&amp;ev=PageView&amp;noscript=1"
/></noscript>
The above is what your basic Facebook tracking script would look like, with an extra section which has an “if” statement. The statement says… when the page gets loaded, if the template contains the word “cart”, then add this bit of code (which is your AddToCart code), and if the page isn’t your cart page, that code doesn’t load.
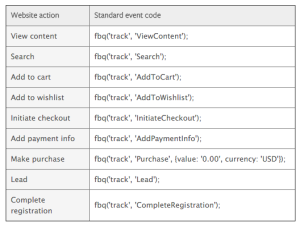
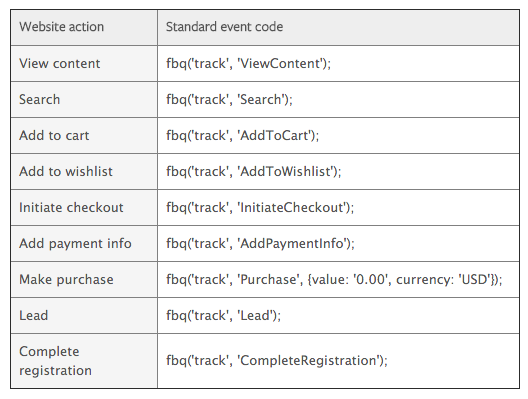
There are further Facebook tracking actions beyond AddToCart. This list is as follows:

Another ‘action’ that you might want to track could be views of certain pages. This could be “all” product pages, or perhaps pages of a certain product.
If you wanted to be able to target all visitors of a product using the ViewContent tag, then you could add this snippet to the product.liquid template:
<script>
fbq('track', 'ViewContent');
</script>
Alternatively you could integrate it all into the one tag using something like:
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','//connect.facebook.net/en_US/fbevents.js');
fbq('init', '52426583439xxxx');
fbq('track', 'PageView');
{% if template contains 'cart' %}
fbq('track', 'AddToCart');
{% elsif template contains 'product' %}
fbq('track', 'ViewContent');
{% endif %}
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=52426583439xxxx&ev=PageView&noscript=1"
/></noscript>
So hopefully that helps you if you were unsure about how to track those actions via Facebook. If you need any further help setting things up, I can take care of this for $