Edit: When I first wrote this article, it was necessary to manually implement the Facebook tracking pixels. However, since then, Shopify has made the process really simple!
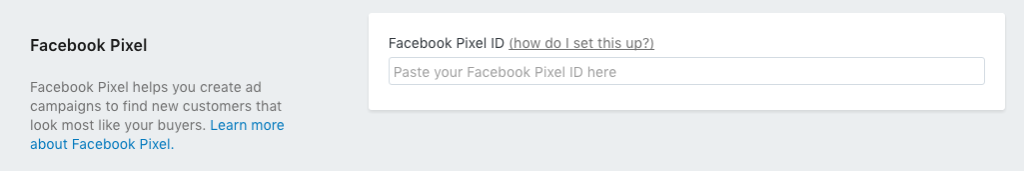
You can simply take your Facebook pixel ID, and paste it into the Shopify Admin.
The section you’re looking for is currently located at Sales Channels > Online Store > Preferences. Scroll down to this section and paste your pixel ID in:

Shopify’s article has more information on the process, and how their implementation works!
Old Article:
Implementing Facebook’s new tracking pixel on your Shopify store is relatively straightforward, like anything, once you know how.
At a high level, it works in two parts. You have a piece of code that goes on all pages, and then you have additional code, added below it, that will capture and pass information to the tracking pixel.
The extra information could be things like telling Facebook the customer has landed on the order confirmation page, or they landed on the cart page – and you could then pass Facebook the products that are in the cart at the moment.
Below we’re going to cover how to add the new Facebook pixel to your store, and get it tracking your sales.
If you’d like to track add to cart actions also, then after following this, take a look at my article on the subject.
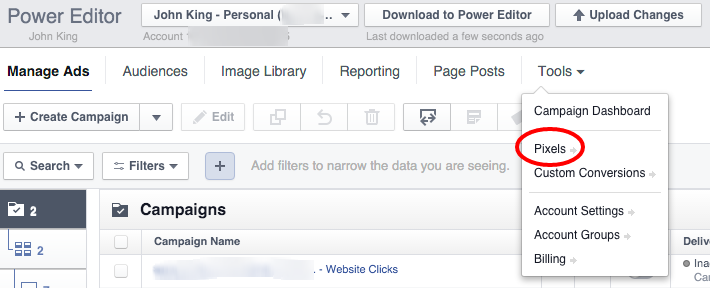
First load up Power Editor, then go to Tools > Pixels:

If you haven’t visited this page before, you may get a nice splash screen introducing you to the “new” pixel.
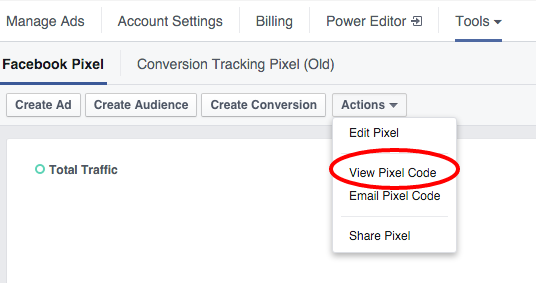
Now you’ll want to go to Actions > View Pixel Code:

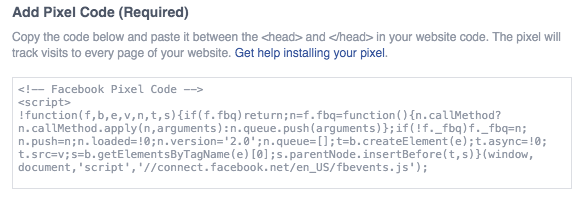
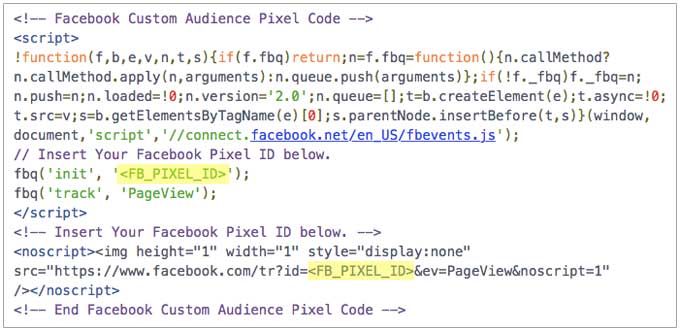
The code comes in two parts. The first is a snippet that you’ll want to use on all pages:

As Facebook suggests, this needs to go in between <head> tags. Which can be found in your theme’s theme.liquid file.
If you want a specific location, I’d suggest adding the code just before the closing </head> tag.
Next we need to add a modified version of this code to your checkout page.
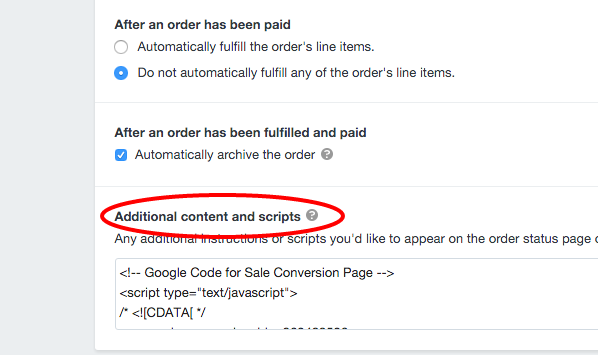
You can access your Shopify’s checkout code by going to Settings > Checkout. Then scroll down to Additional content and scripts:

Here we want to take the standard code, which looks something like:

Then add a small script to the bottom:
<script>
fbq('track', 'Purchase', {
value: '{{ subtotal_price | money_without_currency }}',
currency: '{{ shop.currency }}'
});
</script>
Making the full script you’re adding to look something like this:
{% if first_time_accessed %}
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','//connect.facebook.net/en_US/fbevents.js');
fbq('init', '52426583439xx89');
fbq('track', 'Purchase', {
value: '{{ subtotal_price | money_without_currency }}',
currency: '{{ shop.currency }}'
});
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=52426583439xx89&ev=PageView&noscript=1"
/></noscript>
{% endif %}
You can’t use all that code exactly, because you’d need to replace where it reads FB_PIXEL_ID with your actual Facebook pixel ID. But at least you get an idea of what you’re aiming for.
The {% if first_time_accessed %} tag is useful now that the order confirmation page doubles as a page for customers to track order status. It reduces the number of falsely tracked sales. Check out Shopify’s site for more info on the first time accessed tag.
The additional script uses Shopify’s liquid tags to pull in the total value of the conversion (excluding tax and shipping) + the stores currency, and passes that to Facebook.
That’s it!
To test this is all now working, there are two things you can do.
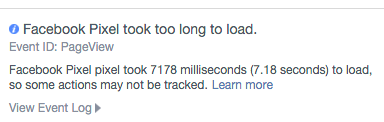
The first is to install the Facebook Pixel Helper, a Chrome extension, that you can run on your site, and it will report back if the pixel is running.
Don’t panic if it reports back saying the pixel took too long to load. Its not ideal, but from experience the pixel does still work despite this message.

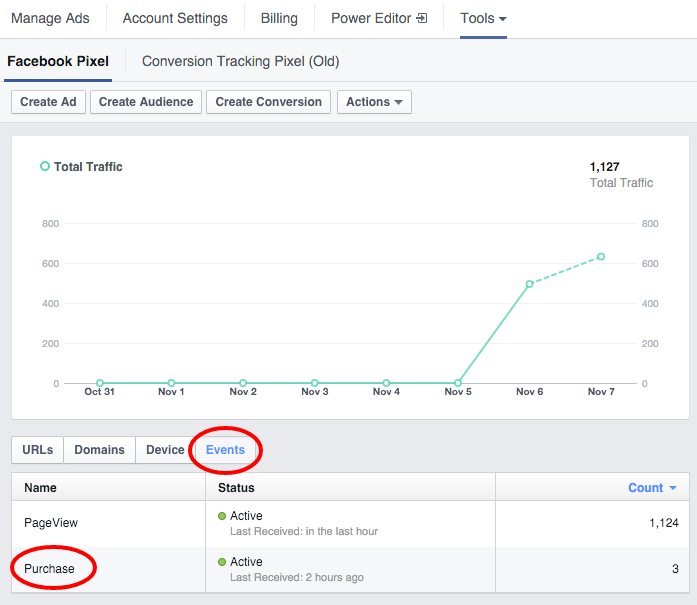
Next we’ll want to check if the pixel is tracking conversions.
If you’ve got a relatively busy store, the easiest way to do this is to wait for someone to make a purchase, then go back to the Pixel page in PowerEditor – and look under Events to see if someone made a purchase.

If sales aren’t showing up here, then there’s a good chance there’s something wrong with the code you’ve used.
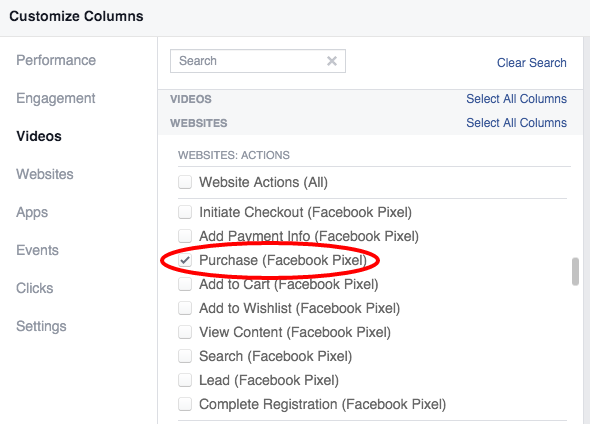
To view the results of your campaigns you’ll want to select these two columns in Ads Manager:

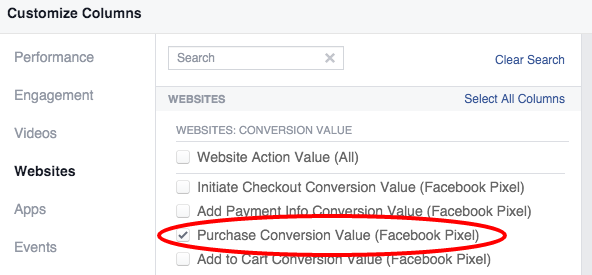
and:

Adding those two columns will give you the number of sales + the sales value.
So thats pretty much it.
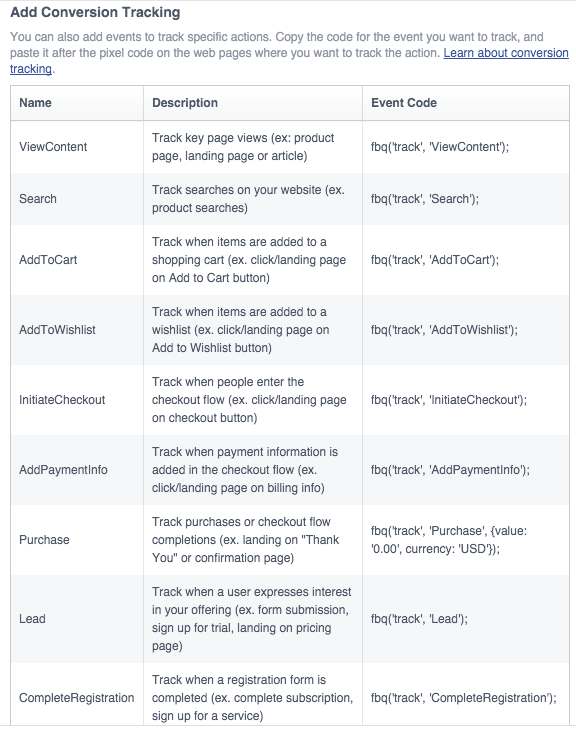
Something that confused me initially, that might be worth pointing out, is the inter-relationship between Facebook’s pre-determined conversion types and then a feature they call Custom Conversions. The new pixel provides 9 types of conversions (see table below). Each is implemented using the new pixel, and then just customising a small bit of extra code:

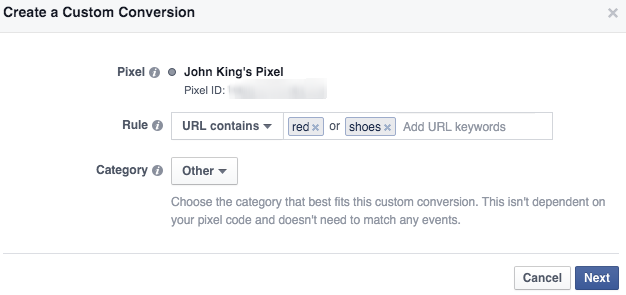
However, if you want to track something outside of that scope, you can setup a custom conversion.
They work by targeting text strings in the URL:

The main thing to know is that they’re optional, and in most cases probably not needed.
If you want to setup any of the other types of conversion tracking in the table above, you’ll need a bit more information. I’ve written about tracking things like add to cart here.
There’s also the developer docs which are useful for reference.
If you’d like help getting this setup, see my work with me page.


When you say add the code to the bottom, do you mean under the following?
!– DO NOT MODIFY —
!– End Facebook Pixel Code —
<——— Here?
Graham
facebook sucks.
Please join us at https://disqus.com/home/channel/iol247/, I’m being censored now at enca.
please check mine….something isnt right. http://www.mouldmagics.com thank you
i have a headache just trying to understand the first few lines…i have a bigger issue with the actual setup of the pixes…why cant someone just do it for me…im busy running my store…not sending my customers to the moon in a space rocket!
I have the following errors on shopify:
1.
Facebook Pixel activated 2 times.
Event ID: PixelInitialized
The Facebook pixel activated 2 times on this web page, which can cause errors in your event tracking.Learn more
2. Facebook Pixel activated 2 times.
Event ID: PageView
The Facebook pixel activated 2 times on this web page, which can cause errors in your event tracking
I searched on google and I found that I have add this :
{% if first_time_access %}
SCRIPT GOES HERE
{% endif %}
I did it and the errors still appear
Also I have other 3 suggestions and I don’t know how to fix them
1. Conversion Pixel took too long to load.
Event ID:
Conversion Pixel took 9127 milliseconds (9.13 seconds) to load, so some actions may not be tracked.Learn more
2.Facebook Pixel took too long to load.
Event ID: PixelInitialized
Facebook Pixel took 9126 milliseconds (9.13 seconds) to load, so some actions may not be tracked.
3.Facebook Pixel took too long to load.
Event ID: Customer
Facebook Pixel took 9128 milliseconds (9.13 seconds) to load, so some actions may not be tracked
Pixel Helper suggested me to move the pixel code just before the closing tag in the HTML. I did it. These 3 suggestions still appear.
Somebody has any solutions? Google seems not to help me.
Awesome John, how would I get the Purchase Conversion tracking event to include shipping and or taxes? 3 Different options???
Option 1. Purchase value only
fbq(‘track’, ‘Purchase’, {value: ‘{{ subtotal_price | money_without_currency }}’, currency: ‘{{ shop.currency }}’});
Option 2. Purchase value and shipping only
Option 3. Purchase value plus shipping and taxes
Thank you!
Regards,
James
fbq(‘track’, ‘Purchase’, {value: ‘{{order_total_paid}}’, currency: ‘{{order_currency_iso_code}}’});
Hi friend Im not sure … but you can taste this one for tracking purchase and shipping revenue
Hi John,
Just to confirm, does this track that an order was placed or the revenue of the order or both?
Hi Tanja – this would work for both of those scenarios.
Is the track PageView script not needed for the checkout code?
Correct, it doesn’t hurt to be there, but isn’t needed.
Great blog, made it super easy to get set up properly
Great article! I did everything successfully but for some reason cannot find the areas for the step:
“To view the results of your campaigns you’ll want to select these two columns in Ads Manager:” I cannot find those columns. I am super new at this!
Hi John- I am trying to implement an affiliate pixel to track sales coming thru the network. The pixel seems to track orders (both order id and order value) when the order is pre-paid using the payment gateway. But when it comes to manual payments only the order id is tracked and the order value comes as 0. Is there anything you would suggest to fix this? Here’s the pixel:
John, thanks. This is exactly what I needed exactly when I needed it. Cheers!
Thanks for the messge Dave, glad it helped!
John, sorry if its just me, but adding this code, will track all facebook pixels such as Pageview, ViewContent, AddToCart, InitiateCheckout, Purchase. Or do I have to add specific pixels to each of these page templates?
I was thinking:
Pageview – Views the website
ViewContent – Views a product
AddToCart – Adds item to cart
InitiateCheckout – Proceeds to checkout
Purchase – Completes purchase
I don’t think so, the text at the top of that page says its a module to add shipping rates.
Ive been adding add to cart, on my cart page, as well as search on my search page, its been working great.
Where exactly are you guys leaving add to cart code on cart liquid ?
Also should we see a pixel firing on the page where customers are putting in their shipping info ? I’m not getting anything firing on there.
This link should help clarify how to track add to cart/searches etc. You add an additional pixel to the theme.liquid file as well as this pixel installed on the thank you page. I created a custom pixel for the theme.liquid with if statements that only fire specific events on those particular pages.
https://github.com/tensworth/Shopify-Facebook-Pixel
You cannot get any firing on the shipping info page since the entire checkout is hosted on the shopify.com domain and not yours. You can sort of track adds to the cart by tracking whether they end up on the cart page. This is not necessarily accurate but it is better than nothing. Enhanced Ecommerce analytics through Google Analytics is a far better option if you want to see more accurate checkout funnel data.
Since the pixel on the “thank you page” which is the same page a customer will use to “track” their delivery … it seems to me the the pixel is firing multiple times for one purchase … do you find the same issue?
Hi Rafi. Thanks for your message. Actually that’s the first time I’ve heard of people using the ‘thank you’ page to track their order. Is that in combination with a Shopify app? I thought that page stayed static and just displayed the order confirmation! Sounds like I’m missing something.
That being said, I’ve an idea that could help.
Shopify have a snippet of code to only run code on a customers first visit to the ‘thank you’ page:
https://docs.shopify.com/manual/configuration/store-customization/page-specific/checkout-page/thankyou-page/first-visit-only
I’m not sure how well it works in practice, but could be worth a try.
I’m guessing if one visits the page on a different device, the script will run again, because no cookie is present.
https://docs.shopify.com/manual/settings/shipping/order-status
yes i think your solution should work .. thanks!
Great article, John. This is an important point because Shopify uses the thank you page as the order status page, so each time a customer loads the thank you page, the “purchase” event will fire, which will skew your tracking. This is the article that explains how to add code to only execute once per session. I have tested it and it’s working properly on my site.
https://docs.shopify.com/themes/customization/order-status/first-time-accessed
John has included
{% if first_time_accessed %}
in his code above
Hi John, thanks for the great tutorial. I’ve been struggling for days to get this set up. FB currently reports all pages views as “Purchases.” just one clarification– You mentioned in step 1 that the FB pixel comes in 2 parts- and to just put the first part on all pages of the site. Is it just the first paragraph…. ”
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version=’2.0′;n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,’script’,’//connect.facebook.net/en_US/fbevents.js’);”
Or also the following :
fbq(‘init’, ‘ACCT NO’);
fbq(‘track’, “PageView”);
Thank you for that clarification.
Hi Anna!
Purchases get tracked by ‘Purchase’ event code – which should only be added to the checkout page.
The code you shared above, which includes the PageView event code, that can go on all your pages.
Hi John, thanks for the reply & great information! I but the base code on all pages thru GTM, and put the base code + Purchase event code on my Shopify “Thank you” page. (We’re not allowed to add code to the Checkout Page.
Here is the code I put on the Thank You Page. Any suggestions you have will be most appreciated!!
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version=’2.0′;n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,’script’,’//connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘ACCT NO’);
fbq(‘track’, “PageView”);
fbq(‘track’, ‘Purchase’, {
value: ‘{{ subtotal_price | money_without_currency }}’,
currency: ‘{{ shop.currency }}’
});
(——I’ve also tried putting the fbq(‘track’, ‘Purchase’, directly after fbq(‘track’, “PageView”), and that doesn’t work either
Many thanks for this John. Been looking for something like this for a while now. Cheers.
Hi Luke, thanks for the feedback! Super glad it helped :)
Hi John, great post, all stuff I’ve done several times now but I wish I’d had this the first time. I came to the post looking for more info on passing through variables other than the price and currency – they work fine. What I want to get is the product ID or title, which I can hopefully then see in the reports under Breakdown>Product ID.
I’ve tried this in the purchase pixel with both product.id and title;
fbq(‘track’, ‘Purchase’, {
content_name: ‘{{ product.title }}’,
content_ids: ‘{{ product.title }}’,
value: ‘{{ total_price | money_without_currency }}’,
currency: ‘GBP’
});
In the hope that one of those product.title variables will be picked up. Have also tried in the Add-to-Cart pixel this;
fbq(‘track’, ‘AddToCart’, {
value: ‘{{ product.title }}’,
currency: ‘GBP’
To try and trick it into pulling in the product name in the price slot but that doesn’t work (not surprising).
I must be asking for the wrong Shopify variable or putting it in the wrong Facebook slot – or both. Any ideas? I also wonder where you can see all the different parameters in FB reporting, for example the purchase event has the following parameters available aside from price;
content_name, content_type, content_ids, num_items
But where can you see those in the reports?
Thanks John, very helpful.
Richard, how did you go with the product title code included. Did FB pick it up?
I realised that the breakdown by product ID only applies to dynamic carousel ads where you use a product feed and there’s nowhere else in the reporting where it would appear. I’ve got the sale value coming through on the purchase event but strangely not the add-to-cart. What I’d really like is order number as then I could link FB sales to sales in Shopify but when I tried to pass that through as the price it didn’t work.
Hi John, thank you for posting this! Just have a quick question here. So I need to post the codes on the html before and also the Additional content and scripts page?
Hi Elaine. For tracking sales, the above code only needs to go in the ‘additional content and scripts’ box on your checkout page. If you add it to your template, you could end up recording sales which aren’t actually sales.
For tracking other actions, you’d want to adjust the above code to meet ones needs, and then add it to various parts of your theme template. But of course the details of that aren’t covered above.
Hi John, thank you for your prompt reply! Thanks for helping!
No problem, hope that makes sense. When I say ‘other actions’ above, that’s things like ‘adds to cart’ etc.
Hi John, I have sent you an email sometime ago. I still couldn’t get the conversion value. Can I email you again?
Hi John,
So should we place the standard code in theme.liquid or not? As far as I can see, if i have the standard code on ‘additional content and scripts’ box, the facebook pixel helper sees my code on all pages. Now that I have inserted the standard code in theme.liquid and also in ‘additional content and scripts’ (along the purchase tracking script) , the facebook pixel helper says : facebook pixel activated 2 times. So basically my question is: Should we have the standard script on theme.liquid and the aditional purchase tracking script added in ‘additional content and scripts’ ? Or maybe both of them only in ‘additional content and scripts’ without the theme.liquid insert.
Hope my question makes sense.
Thank you!
Hi Andrei,
Generally speaking, you want just the ‘Purchase’ code in the ‘additional content and scripts’ page. And just the PageView code in theme.liquid.
I have been working through this exact issue lately and I added a github commit to share what I ended up with. Here is a link:
https://github.com/tensworth/Shopify-Facebook-Pixel
Yes, you want to add the standard pixel to the theme.liquid as well as a purchase even tracker to the thank you page. I added additional events to the pixel that goes in the theme.liquid that will also track searches, contact form submissions and add to cart.
I hope this helps.
Hi John, does the new pixel information (how many times it’s fired) show up in the same place as the old one was showing or does it track somewhere different?
Hi Meghan, sorry just saw this, hopefully you’ve figured it out now.
Hello John,
Thank you for the article, very useful.
For the chrome extension to verify the pixel, I installed it and went to my store but it didn’t find the pixel in my site. Maybe I should wait for a certain time ?
Hi Younes, sorry just saw this, it should be instant.
John thanks so much for posting this! Helped us get this setup on our site http://www.liquidcourageflasks.com. Cheers!
Thanks! I’m glad to hear.
Update: I did “website: all” as the option in my customized column and it produced a dollar amount, which is DEFINITELY helpful. However, what do I need to do if I want to track the # of conversions on an ad, not dollar amount? Thanks.
Hey John – I have followed your directions exactly and when I did the “pixel helper” app stopped giving me errors and showin the pixel firing. However, when I run FB ads reports and customize a column to include “checkouts” FB is still just giving me a dash “—” and no results, even though some sales are happening? Any clue what I can do to remedy that?