Google Analytics virtual pageviews have a whole bunch of uses.
Recently I was setting them up for this blog, in order to track some outbound links, and thought it was worth sharing how to do this.
The main uses I can think of are:
- To track outbound links
- To track clicks on a specific link on a page (rather than just tracking visits to the page, which could come from multiple sources)
- To track sending a message on a form
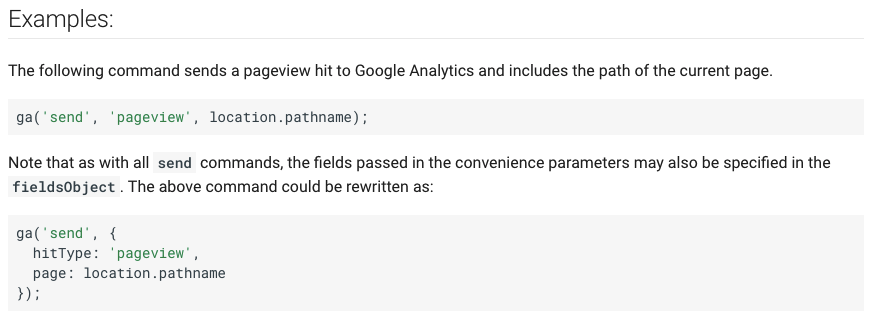
Using the most recent Google Analytics script (analytics.js), the syntax format for virtual page views is:

More info on the GA site – https://developers.google.com/analytics/devguides/collection/analyticsjs/pages#pageview_fields
How would this look if we wanted to make a specific URL trackable?
<a href="www.example.com" onclick="ga('send', 'pageview', 'vpv/example-url');" />
Notice how we have specifically added an onclick event, and passed it the name of a page view to fire.
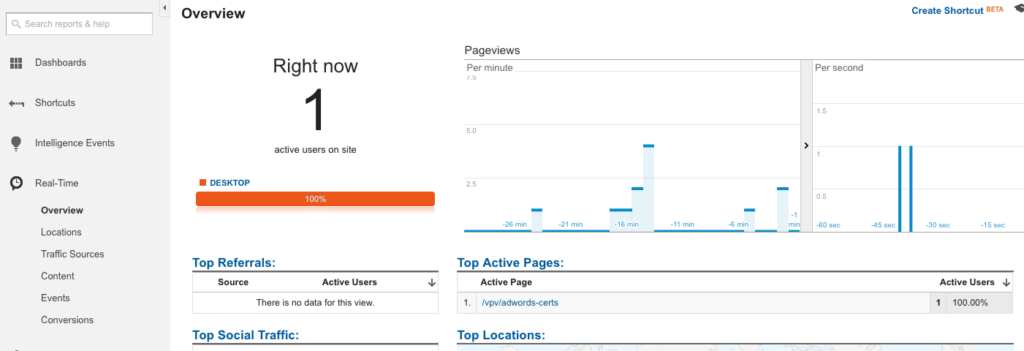
Because virtual pageviews are not ‘real’ page views, it helps to have a way to filter them from your metrics. In the example above I’ve used the prefix /vpv/, which we can easily filter for in analytics if we want to. That way we’ll know everything with /vpv/ is a virtual pageview.
What’s really nice about this, is that you can quickly check if they’re working, but going to the Real Time part of Google Analytics:



Leave a Reply